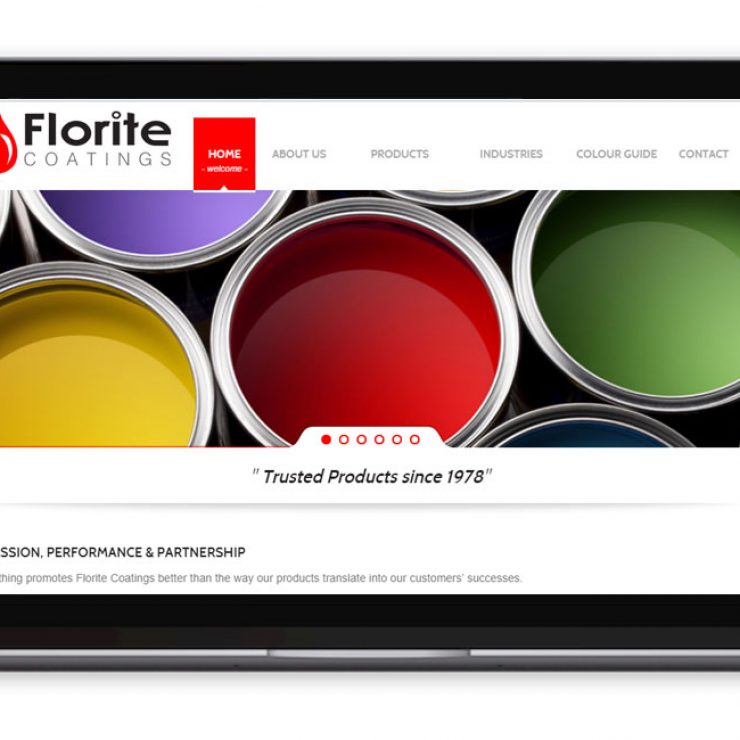
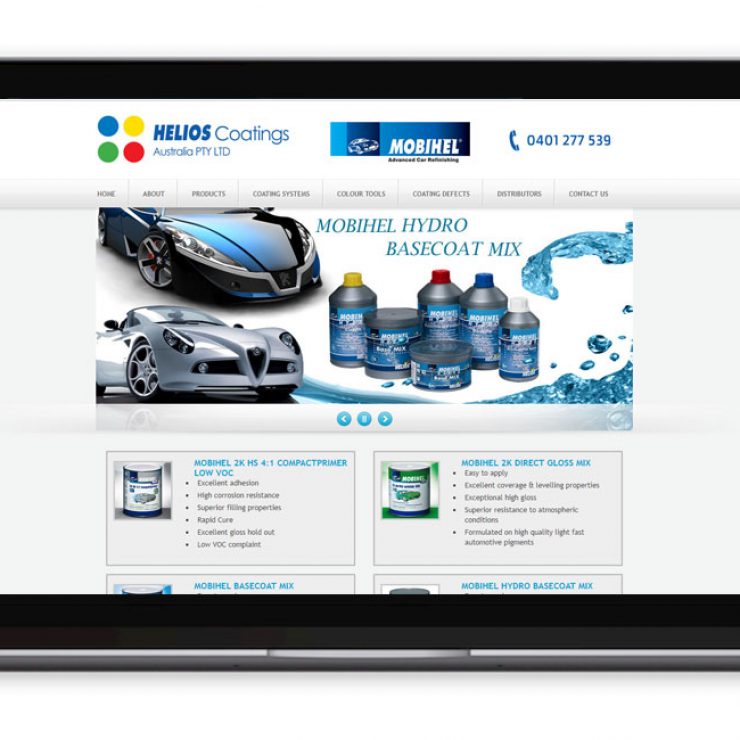
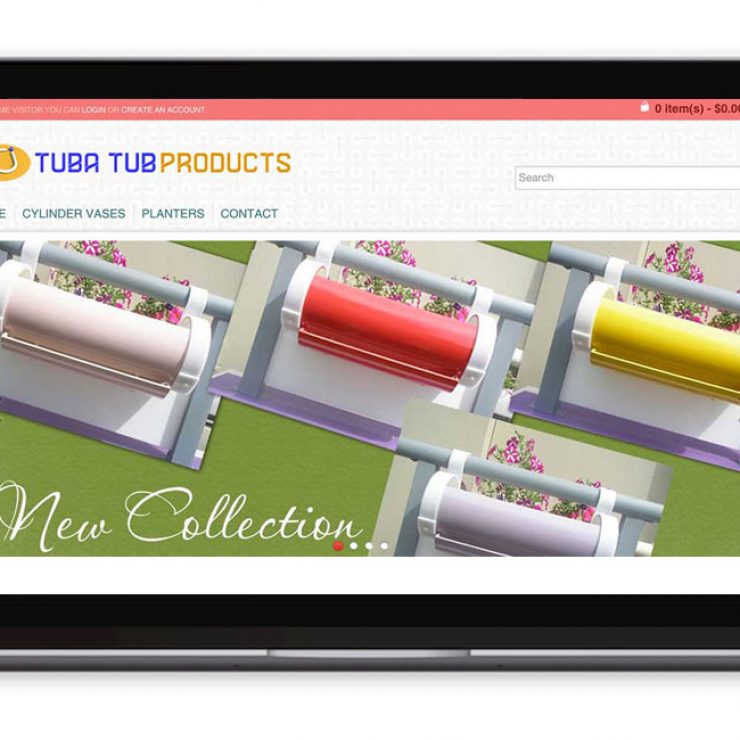
Portfolio Category: Responsive Web Design
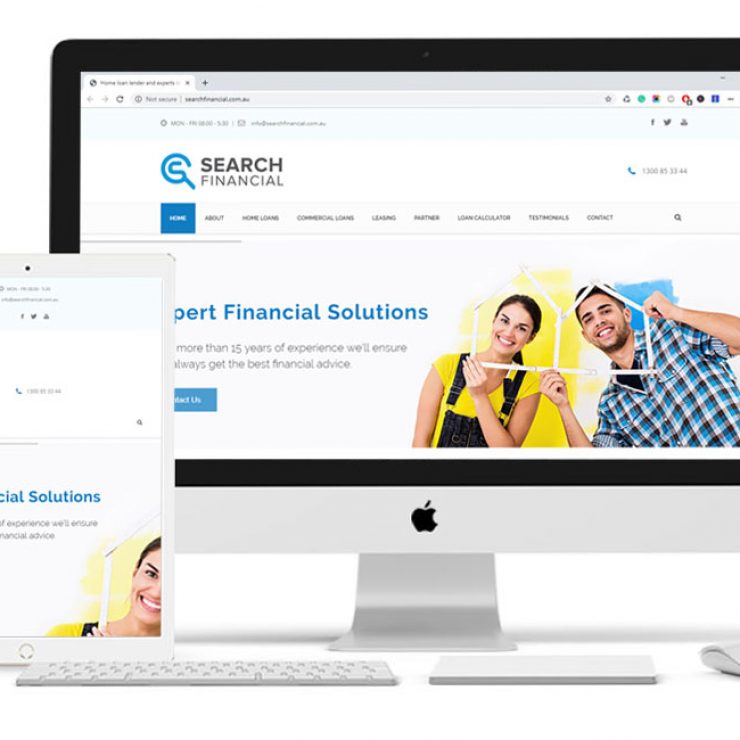
<p style="text-align: left">A website's appearance and content must be optimised for viewing on any device, regardless of screen size or resolution, according to the principles of responsive web design. In other words, whether a user is using a desktop computer, tablet, or mobile device, a responsive website will automatically alter its style and formatting to provide an optimal viewing experience.</p>
<p style="text-align: left">In responsive web design, there are a number of essential approaches employed, such as:</p>
<p style="text-align: left"><strong>Fluid Grids:</strong> Responsive websites employ grids that automatically expand or contract to fit the available screen area rather than fixed-width layouts.</p>
<p style="text-align: left"><strong>Flexible Images:</strong> To avoid being distorted or cut off on smaller screens, images are also created to automatically adapt to the size of the screen.</p>
<p style="text-align: left"><span><strong>Media Queries:</strong> D</span>epending on the size and capabilities of the device being used to view the website, media queries are used to apply various styles.</p>
<p style="text-align: left">Websites may offer a smooth user experience across a variety of devices by employing responsive design, guaranteeing that users can access and engage with the website regardless of the device they are using.</p>